Basic Client-Server and HTTP
Client, Network, and Server
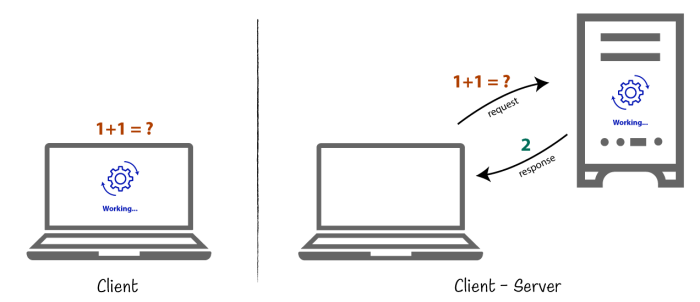
ปกติการเปิดโปรแกรมหรือแอพพลิเคชั่นใดๆในเครื่องคอมพิวเตอร์หรือมือถือของเรา จะเป็นการสั่งให้โปรแกรมนั้นๆทำงาน (รันโค้ท) ที่ลงไว้ในเครื่อง เช่น การใช้โปรแกรมเครื่องคิดเลขในคอมพิวเตอร์ เครื่องก็จะทำงานโดยคำนวนตามที่เราสั่งโดยใช้หน่วยประมวลผลของเครื่องนั้นๆ ซึ่งสิ่งนี้เรียกว่า Client Side Programming
แต่การเข้าเว็บไซต์ หรือการเรียกข้อมูลมาจากที่อื่น เช่น เข้าเว็บไซต์ http://www.google.com จะเป็นการที่เครื่องของเราสั่งการไปยังคอมพิวเตอร์เครื่องอื่น (เรียกสิ่งนี้ว่าเซิฟเวอร์) ให้ประมวลผลแล้วนำข้อมูลกลับมา ซึ่งการสั่งไปหาเครื่องอื่นให้ทำงานให้นี้จะเรียกว่า Server Side Programming

ดังนั้นจะเห็นว่าเซิฟเวอร์นั้นก็คือคอมพิวเตอร์อีกเครื่องหนึ่ง ที่มีการเปิดใช้งานอยู่ตลอดเวลา เพื่อรับคำสั่ง (Request) และตอบกลับ (Response) โดยการที่เครื่องของเรา (Client) จะคุยกับเครื่องเซิฟเวอร์เพื่อส่งและรับข้อมูลกันผ่านระบบเครือข่าย (Client-Server Programming)
Service and Protocol
การที่เราเปิดเครื่องเซิฟเวอร์เพื่อให้คนอื่นสั่งงานเข้ามาได้นั้น เราก็จะต้องมีโปรแกรมที่เปิดไว้ตลอดเวลาเพื่อคอยรับคำสั่ง ซึ่งโปรแกรมนี้ก็เหมือนโปรแกรม Client ทั่วไป แต่แทนที่จะรับคำสั่งจากการคลิกหรือพิมพ์ ก็จะเป็นการรับคำสั่งจากระบบเน็ตเวิร์คแทน โดยโปรแกรมที่เปิดไว้ตลอดเพื่อคอยรับคำสั่งนี้จะเรียกว่า Service
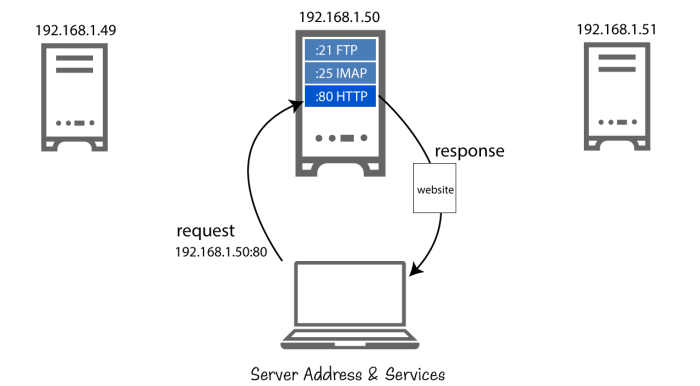
เมื่อคอมพิวเตอร์ของเราต้องการจะสั่งงานไปยังเครื่องเซิฟเวอร์ อันดับแรกเราก็ต้องรู้ที่อยู่ของเซิฟเวอร์เครื่องนั้นก่อน โดยในระบบเน็ตเวิร์คจะติดต่อกันผ่าน IP Address เช่น 192.168.1.50
แต่แค่รู้ที่อยู่ก็อาจจะไม่พอ เพราะเครื่องเซิฟเวอร์หนึ่งเครื่องอาจจะมีการเปิดเซอร์วิสพร้อมกันอยู่หลายตัว เช่น เซอร์วิสที่ให้บริการเว็บ ให้บริการฐานข้อมูล หรือระบบอีเมลล์ ดังนั้นเมื่อเราเรียกไปยัง IP นั้นก็จะต้องระบุไปด้วยว่าต้องการใช้งานเซอร์วิสใด ซึ่งสิ่งที่จะต้องระบุนั้นก็คือหมายเลขพอร์ต เช่น 80, 443, 22 เป็นต้น โดยเซิฟเวอร์จะเป็นผู้กำหนดว่าเซอร์วิสใดอยู่ที่พอร์ตไหน และโปรแกรมฝั่ง Client ที่เป็นผู้ส่งคำสั่งไปก็จะเรียกไปยังพอร์ตนั้น เพื่อให้โปรแกรมเซอร์วิสที่ถูกต้องทำการประมวลผลและส่งข้อมูลที่ต้องการกลับมา เช่น เรียกไปยัง 192.168.1.50:80

เมื่อรู้ที่อยู่และพอร์ตที่ถูกต้องแล้ว การที่โปรแกรมทั้งสองจะคุยกันได้อย่างรู้เรื่องนั้นก็ต้องนัดกันไว้ก่อนว่าจะสื่อสารกันอย่างไร เช่น Client ส่งคำว่า Connect ไป และเซิฟเวอร์ก็จะส่งคำว่า Success กลับมา แปลว่าติดต่อกันสำเร็จ เป็นต้น
ทั้งหมดนี้ก็จะเห็นว่าการที่ Client จะคุยกับเซิฟเวอร์นั้น จะมีข้อมูลที่ทั้งสองฝ่ายต้องรู้หรือตกลงกันล่วงหน้าหลายอย่าง ดังนั้น จึงมีมาตรฐานสำหรับการเชื่อมต่อที่ใช้กันเป็นการทั่วไป หรือที่เรียกว่า Protocol คือชุดของข้อมูลที่จำเป็นที่จะต้องใช้เพื่อเชื่อมต่อระหว่าง client กับ server ในบางบริการ เช่น การเปิดเว็บ(HTTP) การโอนถ่ายไฟล์(FTP) หรือการรับส่งอีเมลล์(POP, SMTP, IMAP) สังเกตว่าทุกตัวจะลงท้ายด้วย P คือย่อมาจาก Protocol นั่นเอง โดยข้อมูลที่กำหนดในโพรโตคอลจะมีเช่น พอร์ตมาตรฐาน คำสั่งในการเชื่อมต่อ คำสั่งในการรับส่งข้อมูล วิธีการรับส่งข้อมูล การปิดการเชื่อมต่อ หรือการจัดการกับข้อมูลที่ผิดพลาด เป็นต้น
ตัวอย่างการระบุโพรโตคอลในการเรียกใช้งาน เช่น การเปิดเว็บไซต์ในบราวเซอร์ด้วยที่อยู่ http://google.com เช่นนี้จะเห็นว่าเป็นการบอกบราวเซอร์ว่าเรากำลังต้องการจะเรียกข้อมูลจากโดเมน google.com โดยให้ใช้โพรโตคอล HTTP ทำให้บราเซอร์ทราบว่าจะต้องติดต่อไปหาเซิฟเวอร์ที่พอร์ตใด (default :80) มีคำสั่งในการรับส่งข้อมูลอย่างไร และต้องนำผลลัพท์มาแสดงผลอย่างไร โดยหากเว็บที่เราต้องการเข้ามีการใช้พอร์ตที่แตกต่างจากพอร์ท default ก็จะสามารถระบุลงไปได้ด้วยการใช้สัญลักษณ์ : หลังชื่อโดเมน เช่น http://myapp.com:81
HTTP (Hypertext Transfer Protocol)
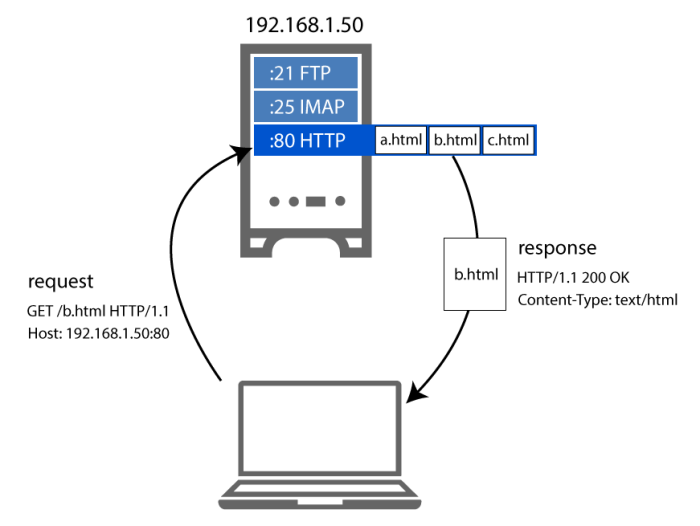
HTTP เป็นโพรโตคอลที่ใช้สำหรับการรับส่งข้อมูลเว็บไซต์ ซึ่งโปรแกรมที่ใช้เปิดเว็บ เช่น Web Browser จะใช้โพรโตคอลนี้ในการติดต่อกับ Web Service (คือติดต่อไปยังเครื่องเซิฟเวอร์ ที่มีเซอร์วิสสำหรับเว็บรันอยู่) ซึ่ง HTTP จะกำหนดพอร์ตสำหรับเชื่อมต่อ คือ 80 สำหรับการใช้งานเว็บ หรือ 443 สำหรับการเข้าเว็บโดยมีการเชื่อมต่อที่เข้ารหัส (HTTPS)
นอกจากนี้ HTTP ยังกำหนดข้อความที่จะต้องส่งหากันเพื่อเริ่มต้นการเชื่อมต่อและส่งข้อมูล และกำหนดตัวเนื้อหาข้อมูลที่ใช้รับและส่ง เช่น บราวเซอร์ส่งคำสั่ง GET /home.html HTTP/1.1 เพื่อขอเอกสารชื่อ home.html มาจากเซิฟเวอร์ โดยการส่งคำสั่งนี้จะเรียกว่า Request ซึ่งในมาตรฐาน HTTP จะมี Request หลายแบบเพื่อการใช้งานที่แตกต่างกัน เรียกว่า Request Methods เช่น GET ใช้สำหรับร้องขอข้อมูลจากเซิฟเวอร์, POST ใช้สำหรับส่งข้อมูลไปให้เซิฟเวอร์ เป็นต้น (Methods อื่นๆ เช่น PUT, PATCH, DELETE)

ตัวอย่างโปรแกรมที่ใช้ HTTP ในการเชื่อมต่อ เช่น
Web Browser: Chrome, Safari, Edge, Firefox, Internet Explorer
Web Server (Service): Apache, NGINX, Python SimpleHTTPServer, Tomcat
DevTools: Postman, Insomnia (สำหรับทดสอบการเชื่อมต่อ)
ตัวอย่าง HTTP Request
GET /home.html HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: 192.168.1.50
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Content-Type: text/xml; charset=utf-8ตัวอย่าง HTTP Response
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache/2.2.14 (Win32)
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
Content-Length: 88
Content-Type: text/htmlข้อสังเกต: ตัวอย่าง Response จะมีตัวเลข Status กลับมา โดย Status ใน HTTP จะมีกำหนดไว้ เช่น 200, 404, 500 (ดูละเอียดที่ https://developer.mozilla.org/en-US/docs/Web/HTTP/Status)
Domain Name
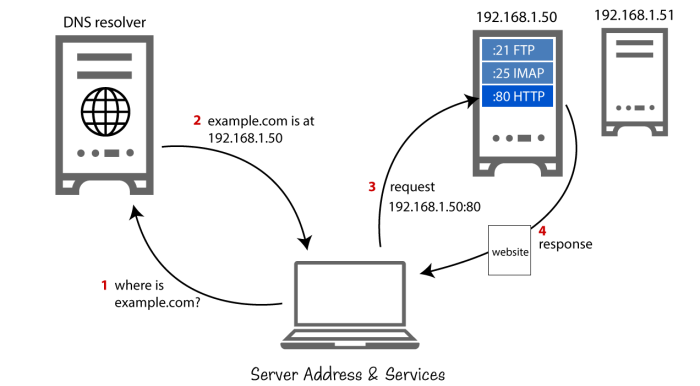
เมื่อเรามี Protocol สำหรับกำหนดวิธีการเชื่อมต่อแล้ว เราก็จะต้องรู้ที่อยู่ของเซิฟเวอร์ที่ต้องการ โดยปกติที่อยู่นี้จะเป็น IP Address เช่น 74.125.200.113 แต่ก็จะเห็นว่าตัวเลขนี้จำยาก จึงมีระบบชื่อโดเมนเพื่อให้จำได้ง่าย เช่น google.com ซึ่งเมื่อเราพิมพ์ชื่อโดเมนนี้เพื่อเปิดเว็บ บราเซอร์ก็จะทำการเรียกไปยังเซิฟเวอร์ที่ทำหน้าที่เก็บข้อมูลแผนที่ชื่อโดเมน (DNS Resolver) ซึ่งจะตอบกลับมาเป็น IP Address เพื่อนำไปใช้งานต่อไป (DNS Server)

HTML
HTML หรือ HyperText Markup Language เป็นภาษาสำหรับแสดงผลเว็บไซต์ ซึ่งจะกำหนดความหมายของข้อมูลและวิธีการแสดงผล เพื่อให้บราวเซอร์หรือโปรแกรมใดๆที่มีความสามารถในการแสดงผล HTML นั้นสามารถนำข้อมูลไปใช้และแสดงผลออกมาได้
โครงสร้างของภาษา HTML เบื้องต้นจะมีลักษณะเป็น Tag มีการเปิดและปิดด้วยสัญลักษณ์ <> </>, มีคุณสมบัติ (Attribute) และเนื้อหา (Content) เช่น <h1 class="red">example</h1> คือ Tag: h1, Attribute: class, Content: example
Basic HTML Tags
ตัวอย่างเอกสาร HTML พร้อม Tag ที่ใช้บ่อย เช่น
<!DOCTYPE html> <!-- บอกว่าเป็นเอกสารประเภท HTML -->
<html>
<head> <!-- ส่วนหัวของหน้า HTML สำหรับใส่ Metadata ที่ไม่ใช่เนื้อหาที่แสดง -->
...
</head>
<body> <!-- ส่วนเนื้อหาของหน้า HTML -->
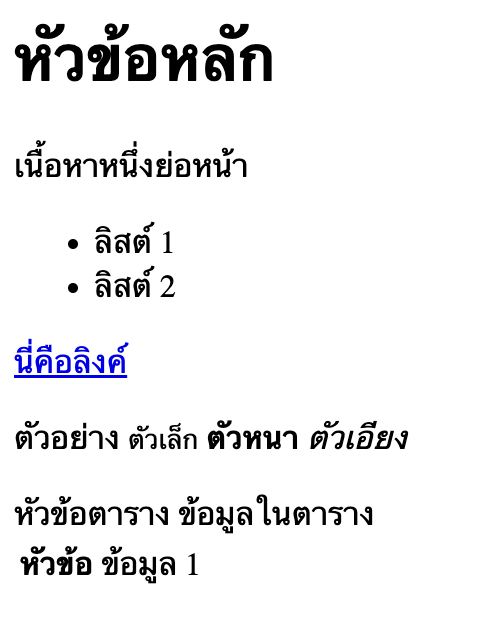
<h1>หัวข้อหลัก</h1> <!-- Heading: h1-h6 ใช้แสดงหัวข้อ -->
<p>เนื้อหาหนึ่งย่อหน้า</p> <!-- Paragraph: p ใช้ใส่เนื้อหาแต่ละย่อหน้า -->
<ul> <!-- Unorderd List แสดงเนื้อหาที่เป็นลิสต์ (ใช้ ol สำหรับ Ordered List มีตัวเลขหน้าข้อ) -->
<li>ลิสต์ 1</li>
<li>ลิสต์ 2</li>
</ul>
<a href="about.html">นี่คือลิงค์</a> <!-- Anchor: a ใช้สำหรับสร้างลิงค์ไปหน้าอื่น -->
<img src="logo.png" /> <!-- Image: img ใช้แสดงรูป -->
<div> <!-- Division: แบ่งเนื้อหาออกเป็นส่วน -->
<p>ตัวอย่าง <small>ตัวเล็ก</small> <strong>ตัวหนา</strong> <em>ตัวเอียง</em></p>
</div>
<section> <!-- Section: คล้าย Div แบ่งเนื้อหาออกเป็นส่วน แต่มีความหมายกว่า -->
<a href="#">ตัวอย่างลิงค์ <span>ข้อความ</span></a>
</div>
<table> <!-- แสดงข้อมูลชนิดตาราง -->
<tr> <!-- Table Row: เริ่มต้นแถว -->
<th>หัวข้อ</th> <!-- Table Header หัวข้อตาราง -->
<td>ข้อมูล 1</td> <!-- Table Data ข้อมูลในตาราง -->
</tr>
</table>
</body>
</html>โดยมีข้อสังเกตดังนี้
- บาง Tag จะมีลักษณะเป็น self-closing คือปกติไม่มีเนื้อหาใน tag อยู่แล้ว จะสามารถเขียนโดยไม่ต้องปิด tag ได้ หรือปิดใน tag ที่เปิดเลย เช่น
<img src="" /> - ตามมาตรฐาน HTML แต่ละ tag จะมี attribute ได้ไม่เหมือนกัน เช่น img จะมี src หรือ a จะมี href ได้
Block and Inline Element
ประเภทของ Tag ที่ใช้แสดงผลจะแบ่งออกได้เป็นสองประเภทใหญ่ๆ คือ block และ inline ได้แก่
Block: div, p, ul, ol, li, h1-6, section, header, footer, aside, nav เป็นต้น
Inline: a, span, small, strong, img เป็นต้น
โดยประเภท Block หรือ Inline นี้จะเป็นการกำหนดคุณสมบัติของ tag คือ
- จะนำ tag ประเภท block ไปอยู่ในเนื้อหาของ inline tag ไม่ได้ เช่น
<small><p>ตัวอย่าง</p></small>เป็นการเขียนที่ไม่ถูกต้อง - กำหนดการแสดงผล default แตกต่างกัน เช่น tag ประเภท inline จะถูกจัดวางต่อกันในย่อหน้าเหมือนข้อความ แต่ tag ประเภท block จะถูกเรียงต่อๆกันลงมาเป็นแนวตั้ง (การแสดงผลนี้สามารถเปลี่ยนแปลงได้โดยใช้คำสั่ง display เช่น
display: block; display:inline;)
Default Display
เมื่อเราเปิดเอกสาร HTML ในแต่ละโปรแกรมหรือบราวเซอร์ที่แตกต่างกัน การแสดงก็อาจจะมีความต่างกันไปตาม default ของบราวเซอร์นั้นๆ ดังตัวอย่างรูปการเปิดซอร์สโค้ท HTML ข้างต้นใน Chrome
ซึ่งการแสดงผลนี้เราสามารถปรับแต่งและกำหนดได้โดยใช้ CSS

CSS
CSS หรือ Cascading Style Sheets เป็นการควบคุมการแสดงผลของ HTML ให้แตกต่างจากค่าเริ่มต้นของบราวเซอร์ โดยสามารถกำหนดรูปแบบหน้าตา ช่องว่าง สี หรือการแสดงผลอื่นใดได้ตามที่ต้องการ
CSS Reset
เนื่องจากการแสดงผลเริ่มต้นของแต่ละบราวเซอร์อาจจะมีความแตกต่างกัน เช่น h1 ของ Chrome กับ Firefox อาจจะมีขนาดตัวอักษรที่ไม่เท่ากัน ดังนั้นก่อนที่เราจะเริ่มเขียน CSS เราจึงควรจะต้องทำการ Reset defaut style ของบราวเซอร์เสียก่อน โดยใช้โค้ท CSS เพื่อล้างค่า default ทั้งหมด เช่น meyerweb’s CSS Reset
Basic CSS Property
ตัวอย่างคำสั่งพื้นฐานใน CSS เช่น
color: red; // สีตัวอักษร
font-size: 14px; // ขนาดตัวอักษร
font-weight: bold; // ความหนาตัวอักษร
font-style: italic; // สไตล์การแสดงผลตัวอักษร
background: blue; // พื้นหลัง
width: 100px; // ความกว้างของ element
height: 100px; // ความสูงของ element
border-color: red; // สีกรอบ
border-width: 1px; // ขนาดเส้นกรอบ
list-style-type: disc; // ประเภทของ bullet ใน listข้อสังเกต
- Property บางอย่างอาจจะใช้ได้กับบาง HTML tag เท่านั้น เช่น list-style ใช้ได้กับ ul, ol เท่านั้น
- การกำหนดขนาด เช่น width, height, padding, margin จะใช้ได้กับ element ที่มีการแสดงผลแบบ block เท่านั้น (ใช้กับ inline ไม่ได้)
Tag, Class, ID, and specificity
การเขียน CSS ให้ใช้งานกับ Tag ใน HTML นั้นจะมีการเรียกถึงได้หลายแบบ เช่น
// <section class="the-class" id="the-id"> <span>เนื้อหา</span> </section>
// ตัวอย่างการอ้างถึง Element เรียงตามลำดับความสำคัญ
#the-id { width: 50px; } // อ้างถึง ID ใช้ # นำหน้า
.the-class { color: red; } // อ้างถึง class ใช้ . นำหน้า
section { background: blue; } // อ้างถึง tag
section span { color: green; } // อ้างถึง span ที่อยู่ภายใน sectionข้อสังเกต
- การใช้ ID ใน element นั้นจะใช้กรณีที่แน่ใจว่าหน้านั้นๆจะมี id นั้นเพียง element เดียว เช่น ใช้กับ #main-content
- ยังมีการอ้างถึงแบบอื่น และมีการบังคับลำดับความสำคัญแบบอื่นนอกเหนือจากนี้ เช่น
- อ้างอิง attribute
a[href] { color: red; } - pseudo selector เช่น
li:first-child { font-weight: bold; } - บังคับความสำคัญของ property เช่น
div { color: red !important; } - อ้างถึงทุกๆ Element โดยใช้ * เช่น
div * { //match all elements inside div }
- อ้างอิง attribute
- ใช้สัญลักษณ์เพื่อช่วยระบุ element ที่ต้องการเพิ่มเติม เช่น
>เพื่ออ้างถึงลูกโดยตรงของ element นั้นเท่านั้น เช่น<div><p><span></span><p></div>หากเขียนdiv spanจะครอบคลุมถึง span ใน p แต่หากเขียนdiv > spanจะไม่ครอบคลุมถึง span ใน p เพราะไม่ใช่ลูกโดยตรงของ div- เขียนติดกันเพื่อระบุคุณสมบัติของตัวเอง เช่น
<div class="demo"><p>123<p></div>จะต้องเขียนdiv.demoไม่ใช่div .demoซึ่งจะหมายถึงลูกของ div ที่มีคลาส demo
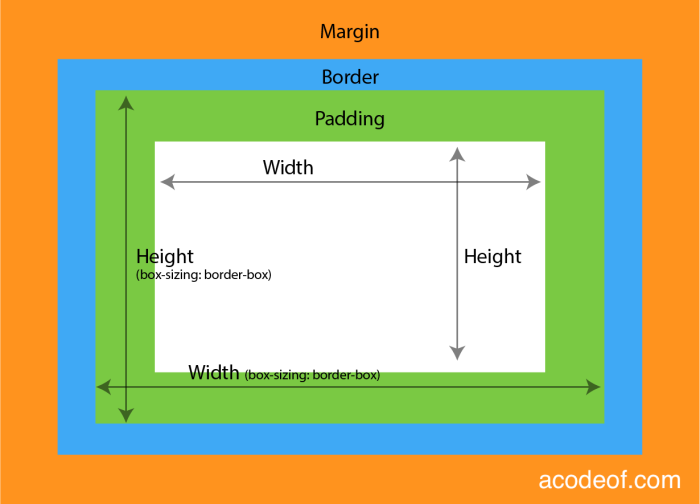
Box Model
ในแต่ละ HTML element จะมีลักษณะเป็นกล่อง ซึ่งจะมีคำสั่งที่ใช้กำหนดการแสดงผลได้แก่
- width, height กำหนดขนาด
- padding ที่ว่างด้านใน
- margin ที่ว่างด้านนอก
- border กรอบ
โดยขนาด (width, height) จะไม่รวมพื้นที่ของ padding แต่หากกำหนด box-sizing: border-box; แล้วก็จะรวมพื้นที่ padding อยู่ในขนาดด้วย

Javascript
เนื่องจาก HTML เป็นเอกสารแบบ static คือจะแสดงผลเฉพาะข้อมูลที่ได้รับมาตอนโหลด ไม่สามารถเปลี่ยนแปลงแบบ dynamic ได้ แต่การทำงานของเว็บไซต์ในปัจจุบันมักจะมีความต้องการเปลี่ยนแปลงข้อมูลใดๆบนหน้าเว็บ หรือต้องการใช้งานฟังก์ชั่นอื่นๆที่ไม่มีในมาตรฐานหรือบราวเซอร์ทั่วไป เช่น การแสดง Popup, ปฎิทิน, การค้นหา เป็นต้น ดังนั้นจึงจำเป็นจะต้องใช้ Javascript เข้ามาช่วยในการเปลี่ยนแปลงข้อมูลในหน้า HTML หรือสร้างฟีเจอร์ใหม่ๆขึ้นมาเอง โดยส่วนใหญ่จะเป็นการ เพิ่ม ลด แก้ไข HTML element หรือใช้เปลี่ยนแปลง css style
DOM Selector
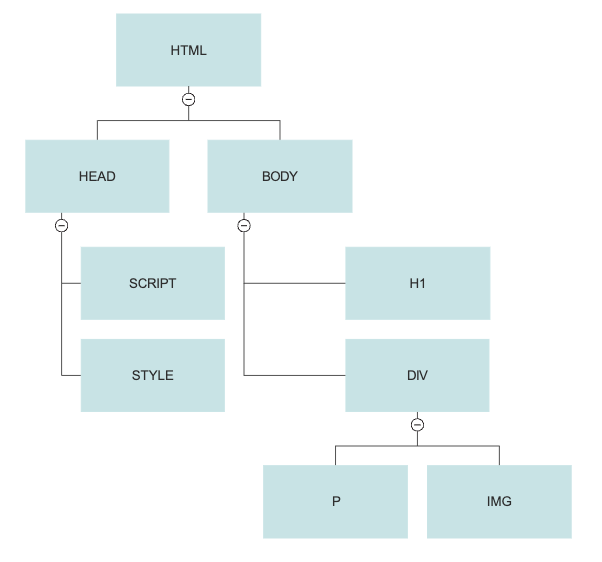
เมื่อเราทำการเปิดหน้าเว็บไซต์ และบราวเซอร์นำเว็บนั้นมาแสดงผลนั้น บราวเซอร์จะมีการสร้างข้อมูลภายในที่เรียกว่า DOM (Document Object Model) คือนำข้อมูล HTML element มาจัดเรียงเป็น tree เพื่อใช้ในการอ้างอิงหรือเข้าถึงในภายหลัง

โดยการที่ Javascript จะเรียกไปยัง Element ใดๆนั้นจะเป็นการเรียก class, id หรือการทำ DOM Traversal ตัวอย่างเช่น
var demo_c = document.getElementsByClassName("demo_c");
// เรียก Elements ที่มี Class=demo_c (ได้ผลลัพท์เป็น array เพราะ class มีได้มากกว่า 1)
// กรณีใช้ jQuery: $('.demo_c')
var demo_id = document.getElementById("demo_id");
// เรียก Element ที่ ID=demo_id ได้ผลลัพท์เป็น 1 element
// กรณีใช้ jQuery: $('#demo_id')
var demo_child = demo_id.firstChild;
// เรียก element แรกที่ซ้อนอยู่ใน demo_id
// กรณีใช้ jQuery: demo_id.children(":first")Basic DOM Method & Manipulation
เมื่อเข้าถึง Element ที่ต้องการได้แล้ว เราสามารถกระทำการใดๆกับ Element นั้นได้ ไม่ว่าจะเป็นการเปลี่ยน CSS style, เปลี่ยนเนื้อหา, เปลี่ยน attribute หรือเพิ่มและลบ Element ใดๆนั้น เช่น
var demo_id = document.getElementById("demo_id");
var content = demo_id.innerHTML; // เรียกเนื้อหาภายใน Element
demo_id.style.color = 'red'; // เปลี่ยนสีตัวอักษร
demo_id.remove(); // ลบ Element นี้Event Listener
บางครั้งเราต้องการให้รันโค้ท Javascript เมื่อเกิดเหตุการณ์หรือมีการกระทำบางอย่างในหน้าเว็บ เช่น เมื่อหน้าเว็บโหลดเสร็จ มีการคลิกปุ่ม หรือมีการพิมพ์กรอกข้อมูล ซึ่งการรันโค้ทในลักษณะนี้สามารถทำได้โดยสร้าง Event Listener ไปยัง Element ที่ต้องการ เช่น
var demo_id = document.getElementById("demo_id");
demo_id.addEventListener("click",changeColor); // เรียกฟังก์ชั่นเมื่อมีการคลิก
function changeColor(event) {
event.target.style.color = 'red'; // เปลี่ยนสีปุ่มที่คลิก (event.target)
}
// กรณีใช้ jQuery: $('#demo_id').css('color':'red');
window.addEventListener('load', onPageLoad); // เมื่อหน้านี้ (รวมถึงเนื้อหาทั้งหมด) โหลดเสร็จเรียบร้อย
function onPageLoad(event {
console.log('page is fully loaded');
});
// กรณีใช้ jQuery: $(window).load(function(){ console.log('loaded') });ข้อสังเกต
- Element บางอย่างอาจจะมี event ที่แตกต่างกัน เช่น window มี onload หรือฟอร์ม input ต่างๆจะมี onchange
- ฟังก์ชั่นที่เรียกเมื่อเกิด Event จะได้รับข้อมูล event ไปด้วย ซึ่งจะมีข้อมูลเช่น type คือประเภทของ event หรือ target คือ element ที่ทำให้เกิด event นั้นๆ