ต่อจากโพส ใช้ฟอนต์ภาษาไทยสวยๆในเว็บด้วย CSS3 @font-face เห็นว่าหลายๆคนอาจจะมีปัญหาในการเลือกฟอนต์ที่นำไปใช้บนเว็บได้ ทั้งในเรื่องลิขสิทธิ์ของฟอนต์ รวมไปถึงการแปลงฟอนต์จากเว็บ Fontsquirrel ก็อาจจะมีปัญหาบ้าง เพราะตัวเครื่องมือที่ใช้ในการแปลงนั้นไม่มี Preset สำหรับแปลงฟอนต์ไทยไว้ให้ วันนี้เลยได้รวบรวม 13 ฟอนต์ฟรีมาตรฐาน จากสำนักงานส่งเสริมอุตสาหกรรมซอฟต์แวร์แห่งชาติ (SIPA) มาแปลงเป็นเว็บฟอนต์เพื่อให้ดาวน์โหลดไปใช้งานกันได้
วิธีการใช้งานก็แค่ดาวน์โหลดชุด Webfont ของฟอนต์ใดๆด้านล่าง และเมื่อแตกไฟล์ออกมาจะมีไฟล์ index.html ซึ่งภายในจะมีวิธีการติดตั้งฟอนต์ลงในเว็บไซต์ไว้เรียบร้อย
ไฟล์ที่ให้ดาวน์โหลดนั้นเป็นชุดของไฟล์ฟอนต์ที่แปลงเป็น Webfont เรียบร้อยแล้ว สำหรับใช้งานในการทำเว็บไซต์เท่านั้น หากต้องการฟอนต์เพื่อติดตั้งลงในเครื่องคอมพิวเตอร์ สามารถดาวน์โหลดได้ที่เว็บ f0nt.com
ฟรีดาวน์โหลด 13 ฟอนต์ไทยแห่งชาติ ในรูปแบบ Webfont
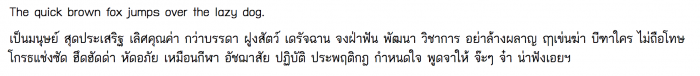
TH Bai Jamjuree CP

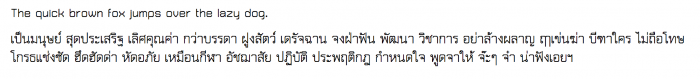
TH Chakra Petch

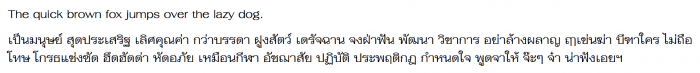
TH Charm of AU

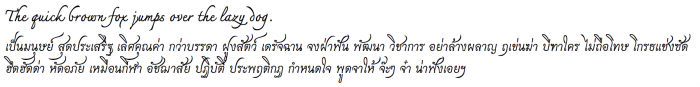
TH Charmonman

TH Fah Kwang

TH K2D July8

TH KoHo

TH Kodchasan

TH Krub

TH Mali Grade 6

TH Niramit AS

TH Sarabun PSK

TH Srisakdi

ข้อควรระวังในการนำไปใช้งาน
- การแสดงผลฟอนต์นั้นอาจจะไม่เหมือนกัน ในแต่ละบราวเซอร์และระบบปฎิบัติการ ดังนั้นควรจะมีการทดสอบให้มากเท่าที่จะทำได้
- ไม่ควรใช้ขนาดตัวอักษรเล็กเกินไป และควรจะใช้สีอักษรให้ต่างกับสีพื้นหลังให้มาก เพื่อการแสดงผลที่ดีที่สุดในทุกๆ บราวเซอร์
- ในวินโดวส์และบราวเซอร์รุ่นเก่าๆ ฟอนต์บางฟอนต์อาจจะแสดงผลได้แย่มากๆ โดยเฉพาะในเครื่องที่ไม่ได้เปิดใช้งาน ClearType
- อาจจะมีบางฟอนต์ที่มีรูปแบบของฟอนต์ไม่ครบ เช่น ไม่มีตัวหนาหรือตัวเอียง ซึ่งหากนำไปใช้ในเว็บไซต์และมีการสั่งให้แสดงผลในรูปแบบที่ไม่มีมา อาจจะทำให้การแสดงฟอนต์ไม่สวยเท่าไหร่นัก ทั้งขึ้นอยู่กับบราวเซอร์และระบบปฎิบัติการด้วย