Google Fonts คืออีกหนึ่งบริการของ Google ที่ให้เราหยิบฟอนต์ที่เค้าเตรียมไว้ให้มาใส่ในเว็บไซต์ง่ายๆ โดยไม่มีค่าใช้จ่ายใดๆ ซึ่งตอนแรกที่เปิดตัวมานั้นจะยังไม่มีฟอนต์ภาษาไทย แต่ตอนนี้กูเกิ้ลได้ใส่ฟอนต์ภาษาไทยไปลงไปให้เราเลือกใช้แล้วถึงมากมาย ตามลิงค์นี้ https://fonts.google.com/?subset=thai

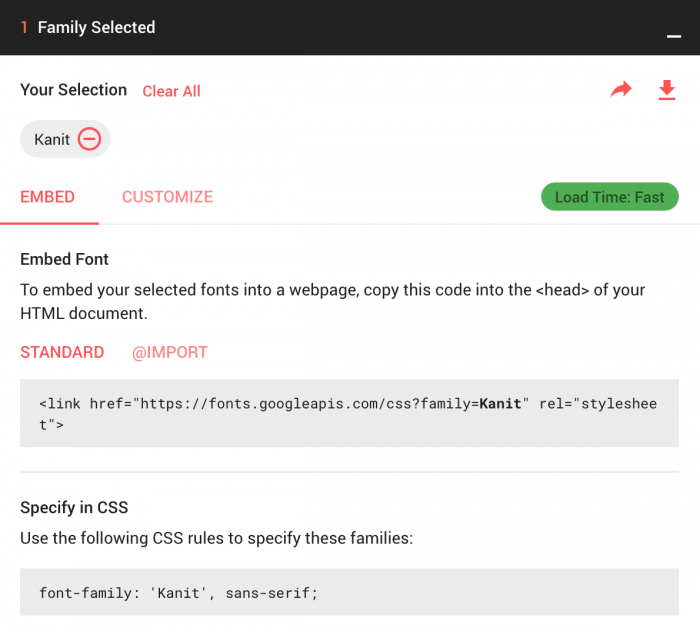
วิธีใช้งานก็ง่ายๆ คือ กดปุ่ม + หรือ + Select This Font จากนั้นฟอนต์ก็จะถูกเพิ่มเข้าไปอยู่ในรายการที่เราเลือก พอเลือกเสร็จเท่าที่ต้องการแล้วก็กดที่แถบสีดำด้านล่าง ก็จะมีโค้ทปรากฎขึ้นมาให้เราก๊อปปี้ไปวางในหน้า HTML ได้เลย

เช่นตามตัวอย่าง ก็ก๊อปปี้ <link/> ไปวางในหน้า HTML
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Kanit" rel="stylesheet">
</head>
<body> ... </body>
</html>เวลาจะใช้ก็ตั้งฟอนต์ใน CSS เช่น
body {
font-family: 'Kanit', sans-serif;
}แค่นี้เราก็สามารถใช้ฟอนต์สวยๆในเว็บได้ง่ายๆแล้ว
ดูวิธีการใช้ @font-face ภาษาไทยในรูปแบบอื่นๆ
รวม 13 ฟอนต์ไทยแห่งชาติในรูปแบบ Webfont เพื่อใช้แสดงผลในเว็บไซต์
รวม 13 ฟอนต์ฟรีมาตรฐาน จากสำนักงานส่งเสริมอุตสาหกรรมซอฟต์แวร์แห่งชาติ (SIPA) มาแปลงเป็นเว็บฟอนต์เพื่อให้ดาวน์โหลดไปใช้งานกันได้
ใช้ฟอนต์ภาษาไทยสวยๆในเว็บด้วย @font-face
วิธีแปลงฟอนต์เป็น webfont เพื่อใช้งานในเว็บไซต์ด้วย @font-face