นานมาแล้วที่เราชาวคนทำเว็บต้องทนใช้ฟอนต์ภาษาไทยในตระกูล Web Safe Font(MS Sans Serif, Tahoma, etc…) และถ้าอยากใช้ฟอนต์สวยๆก็ต้องจำใจทำตัวหนังสือให้เป็นรูปภาพ ซึ่งถึงจะใช้ได้แต่ก็มีข้อเสียมากมาย เช่น
- คอมพิวเตอร์อ่านไม่ออก ไม่รู้ว่าเป็นตัวหนังสือ
- ทำให้เว็บมีขนาดใหญ่ ใช้เวลาโหลดนานขึ้น
- ก๊อปปี้ตัวหนังสือไม่ได้
- แก้ไขข้อความยาก ต้องเสียเวลาทำภาพใหม่
- ฯลฯ
แต่ข้อจำกัดเหล่านี้ก็กำลังจะหมดไป ด้วยคุณสมบัติใหม่ของ CSS3 @font-face ที่จะทำให้เราสามารถนำตัวฟอนต์สวยๆมาใส่ในเว็บไซต์ได้ และจะยังมคุณสมบัติเหมือนตัวหนังสือทั่วไปทุกประการ
คำเตือน เกี่ยวกับลิขสิทธิของฟอนต์!
การแปลงเป็น Webfont นี้ ถือเป็นการดัดแปลงไฟล์ของฟอนต์ และการนำมาใช้ในเว็บไซต์ก็เป็นการทำซ้ำและเผยแพร่ฟอนต์ซึ่งเป็นงานอันมีลิขสิทธิ์ จึงมีข้อควรระวัง ดังนี้
กรณีฟอนต์ดาวน์โหลดมาจากอินเตอร์เน็ต ให้สันนิษฐานไว้ก่อนว่าเราไม่มีสิทธิในการนำมาใช้งานในลักษณะนี้ หากต้องการใช้งานต่อ ต้องหาข้อมูลมั่นใจว่าฟอนต์ดังกล่าวมีฟรีไลเซนส์ที่สามารถนำมาทำซ้ำดัดแปลงได้จริงๆ
กรณีซื้อสิทธิ์การใช้งานฟอนต์มาแล้ว แต่ลิขสิทธิ์ที่นำมาใช้ใน webfont นี้แตกต่างจากการซื้อลิขสิทธิ์ฟอนต์ในงานพิมพ์ทั่วไป เพราะผู้ซื้อจะต้องมีสิทธิในการดัดแปลงและเผยแพร่ฟอนต์ด้วย จึงควรกลับไปตรวจสอบสิทธิที่ซื้อมาก่อนทุกครั้ง หากไม่มั่นใจ ให้ติดต่อเจ้าของลิขสิทธิ์เพื่อยืนยันหรือจัดซื้อสิทธิการใช้งานที่ถูกต้องต่อไป
วิธีการใช้ @font-face
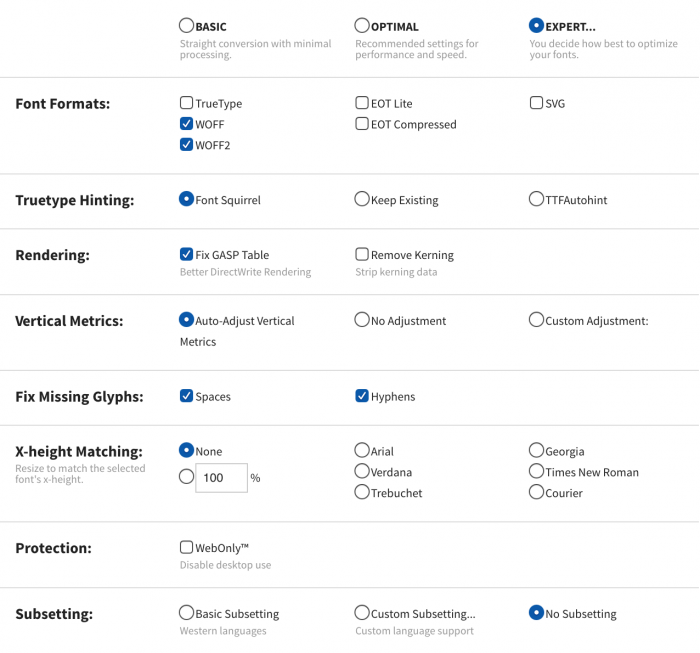
วิธีใช้จริงๆแล้วไม่ได้ยากมากมาย เนื่องจาก @font-face นี้เป็นหนึ่งในไม่กี่อย่างของ CSS3 ที่สามารถใช้งานใน IE ได้แม้กระทั่งใน IE6 เลยทีเดียว โดยขั้นแรกก็เอาฟอนต์ที่เราชื่นชอบมาแปลงเป็นชุดของฟอนต์สำหรับใช้ในเว็บเสียก่อน โดยเครื่องมือที่ใช้ง่ายที่สุดได้แก่ @font-face Kit Generator โดย Font Squirrel ซึ่งวิธีการตั้งค่าสำหรับฟอนต์ไทยจะต้องใช้โหมด EXPERT ดังภาพ

โดยฟอนต์ที่ใช้เป็นตัวอย่างนี้คือฟอนต์ TH Mali Grade 6 (ด.ญ. มะลิ ป.6) ออกแบบโดย คุณสุดารัตน์ เลิศสีทอง มาจากชุด 13 ฟอนต์ฟรีมาตรฐาน จากสำนักงานส่งเสริมอุตสาหกรรมซอฟต์แวร์แห่งชาติ (SIPA)13 ฟอนต์ฟรีมาตรฐาน จากสำนักงานส่งเสริมอุตสาหกรรมซอฟต์แวร์แห่งชาติ (SIPA)
เมื่อตั้งค่าเรียบร้อยก็กด Download ด้านล่าง และจะได้ไฟล์มา โดยการนำไปใช้งานก็ไม่ยาก เพียงแค่นำไฟล์สกุล eot, woff, ttf และ svg ใส่ในโฟลเดอร์ใดๆในเว็บ และคัดลอกโค้ทจากไฟล์ stylesheet.css ไปยังไฟล์ stylesheet หลัก จากนั้นก็เปลี่ยน path ที่อยู่ของไฟล์ฟอนต์ให้ถูกต้อง เช่น
@font-face {
font-family: 'THMaliGrade6Regular';
src: url('th_mali_grade6-webfont.woff2') format('woff2'),
url('th_mali_grade6-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body{
font-family: THMaliGrade6Regular, Tahoma, sans-serif;
}เพียงเท่านี้ก็สามารถใช้งานฟอนต์สวยๆในเว็บไซต์ได้ โดยไม่ต้องทนอยู่ในข้อจำกัดของ Web Safe Font อีกต่อไป