
2021 Update – Responsive Sitemap
เนื้อหาในโพสนี้มีการอัพเดทแล้ว สามารถดูเวอร์ชั่นอัพเดทได้ที่ สร้าง Responsive Sitemap ด้วย HTML+CSS โดยใช้ Flexbox และ Variable
สำหรับคนที่ทำเว็บและใช้เว็บก็คงจะคุ้นเคยกันดีกับหน้า sitemap ซึ่งโดยปกติก็จะเป็นหน้าที่รวบรวมลิงค์ไปยังทุกๆหน้ามาเรียงกันไว้อย่างมีระบบ สำหรับตัวเราเองเวลาทำเว็บแล้วก็จะทิ้งส่วนนี้ไว้เป็นส่วนสุดท้าย ซึ่งยอมรับเลยว่าบางครั้งไม่อยากทำเท่าไหร่ เพราะมันออกแนวน่าเบื่อและสำหรับหลายๆงานมันก็ไม่ได้อยู่ใน requirement ด้วยซ้ำ แต่ก็ต้องทำเพราะเป็นส่วนที่ควรจะทำ ซึ่งเวลาทำเข้าจริงๆแล้วก็ไม่พ้นต้องใช้ unordered list ไปเรื่อยๆ เหตุผลเพราะมันง่ายที่สุด แต่ก็จะดูยาก ไม่สวยงาม
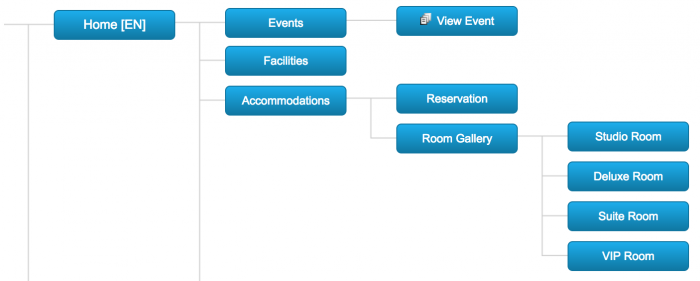
วันนี้ก็เลยจะลองใช้ css เขียนดูบ้าง โดยออกแบบให้ใช้กับเว็บขนาดเล็กถึงกลาง สามารถประยุกต์ใช้ได้หลายธีม โดยเปลี่ยนแค่สีอย่างเดียว
ในส่วนของ HTML จะใช้ unordered list ตามปกติ สามารถใส่ซ้อนกันไปได้เรื่อยๆ เช่น
<ul>
<li>Home
<ul>
<li>Product
<ul>
<li>Computer</li>
<li>Printer</li>
<li>Scanner</li>
</ul>
</li>
<li>Client</li>
<li>About</li>
<li>Contact</li>
</ul>
</li>
</ul>จากนั้นในส่วนของ css ก็จะเขียนให้มาควบคุมการแสดงผล โดยนอกจาก css แล้วยังได้ใช้รูป gif อีกทั้งหมด 4 รูปเพื่อให้ลากเส้นของโครงสร้างต้นไม้ ดังนี้
/*change color*/
#usitemap a, #usitemap a:visited{color:#4D6180;background: #B5C7E3;border: 1px solid #4D6180;}
#usitemap a:hover, #usitemap a:active{background: #90ABD5;}
/*sitemap core*/
#usitemap *{margin: 0;padding: 0;}
#usitemap ul li{list-style: none;position: relative;top: 0px;width: 120px;padding: 10px 40px 0 0;background-image: url(fork_mid.gif);background-position: top left;background-repeat: no-repeat;}
#usitemap ul li:last-child{ background-image: url(fork_last.gif); }
#usitemap ul li:first-child{ background-image: url(fork.gif); }
#usitemap ul li:only-child{ background-image: url(dotted.gif); background-repeat: repeat-x;}
#usitemap ul li ul li{left: 172px;top: 0px;font-size: .9em;}
#usitemap ul li ul{margin-top: -42px}
#usitemap ul li a{text-align: center;display: block;line-height: 28px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin: 0 0px 0 50px;width: 120px;text-decoration: none;}แค่นี้ก็ได้ sitemap ง่ายๆ โดยไม่ต้องเสียเวลาไปกับมันมากอีกต่อไป
ใครสนใจสามารถดาวน์โหลดโค้ททั้งหมดได้ที่ Github Visual Sitemap V.1
2021 Update – Responsive Sitemap
เนื้อหาในโพสนี้มีการอัพเดทแล้ว สามารถดูเวอร์ชั่นอัพเดทได้ที่ สร้าง Responsive Sitemap ด้วย HTML+CSS โดยใช้ Flexbox และ Variable