จากโพส สร้าง Sitemap ด้วย HTML+CSS ซึ่งใช้เทคนิค CSS แบบเก่า คือ Float และใช้รูปภาพในการวาดเส้น แต่ในปัจจุบันเมื่อมี Flexbox และมี css variable ที่มีความยืดหยุ่นกว่าในการตั้งสีและขนาดต่างๆ ประกอบกับที่เวอร์ชั่นเก่าไม่เป็น Responsive จึงลองเขียนเวอร์ชั่นใหม่ขึ้นมาให้เข้ากับเทคโนโลยีที่เปลี่ยนไป

การใส่ Visual Sitemap ลักษณะนี้ลงในเว็บไซต์ อาจจะไม่เป็นที่นิยมและไม่จำเป็นในปัจจุบัน แต่บางครั้งการมีไว้เพื่อดูภาพรวมไว้ก็ทำให้ง่ายต่อการใช้งานเว็บไซต์ หรือใช้ค้นหา หรือหากไม่ได้ใส่ในเว็บไซต์ จะใช้เป็นเครื่องมือในการทำพรีเซ้นขายงานลูกค้า ใส่ลงใน proposal/requirement หรือไว้ประกอบการส่งงานก็ได้
โดยในส่วนของ HTML ก็จะใช้ ul และ li ซ้อนกันไปเรื่อยๆ ไม่จำกัดจำนวนชั้น เช่น
<div class="vsitemap" >
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">Events <br/><small>Event page description</small></a>
<ul>
<li><a href="#">View Event</a></li>
</ul>
</li>
<li><a href="#">Facilities</a></li>
<li><a href="#">Accommodations</a>
<ul>
<li><a href="#">Room Type</a>
<ul>
<li><a href="#">Studio Room</a></li>
<li><a href="#">Suite Room</a>
<ul>
<li><a href="#">Promotions</a></li>
<li><a href="#">Facilities</a></li>
</ul>
</li>
<li><a href="#">VIP Room</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">About Us</a></li>
</ul>
</li>
</ul>
</div>สำหรับ CSS สามารถดูได้ที่ Github Visual Sitemap โดยจะมี Sitemap สองแบบคือ
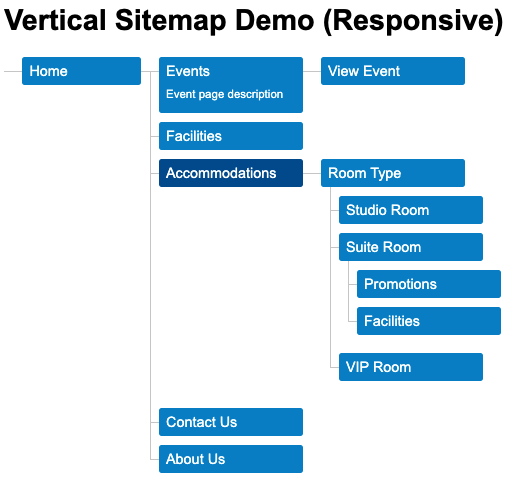
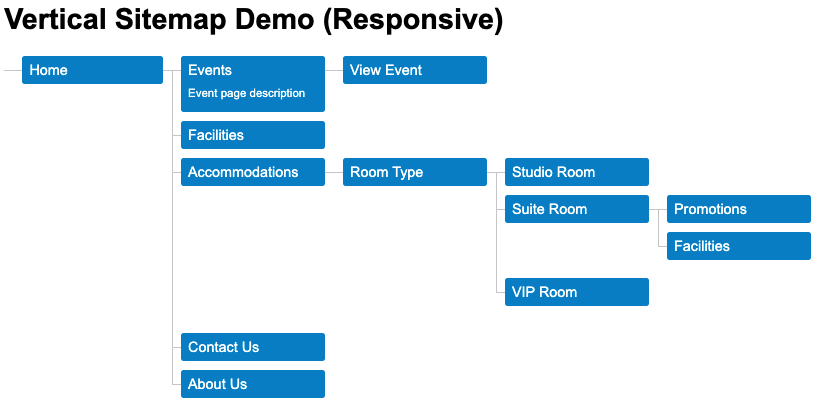
1. Sitemap แนวดิ่ง (Vertical) สามารถใช้ได้โดยครอบด้วยคลาส vsitemap เหมาะกับการใส่ในเว็บไซต์ เพราะเป็น Responsive สามารถเปิดดูได้ทั้งในคอมพิวเตอร์และมือถือ

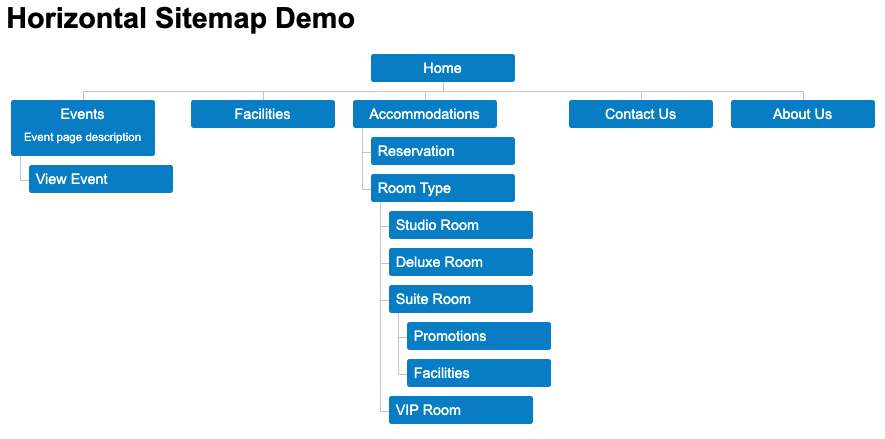
2. Sitemap แนวราบ (Horizontal) สามารถใช้ได้โดยครอบด้วยคลาส hsitemap ไม่เหมาะกับการใส่ในเว็บไซต์เพราะไม่เป็น Responsive แต่เหมาะกับการใช้ประกอบการพรีเซ้นงาน ส่งงาน หรือใส่ใน proposal

สามารถดาวน์โหลดโค้ท CSS และตัวอย่าง HTML ได้ที่ Github Visual Sitemap