สคริปต์ที่ช่วยในการตรวจเช็คโค้ท HTML เพื่อไม่ให้ลืมเรื่องเล็กๆน้อยๆที่มองไม่เห็นก่อนอัพโหลดเว็บไปใช้จริง เช่น ลืมใส่ alt, title tag หรือมี h1 มากกว่า 1 tag ในหนึ่งหน้า
รายการตรวจสอบมีดังนี้
- Error: Duplicate ID
- Error:IMG Tags ALT
- Error: H1 more than 1 tag
- Warnings: A Tags Title
- Warnings: IMG Tags no W/H
- Warnings: H2 more than 5 tags
- Warnings: H3 more than 10 tags
- Warnings: Deprecated Tags
- Warnings: Deprecated Attributes
วิธีการใช้งานโดย Bookmarklet
- คลิกและลากลิงค์ -> CheckDom <- ไปยังแถบ Bookmark bar ของบราวเซอร์
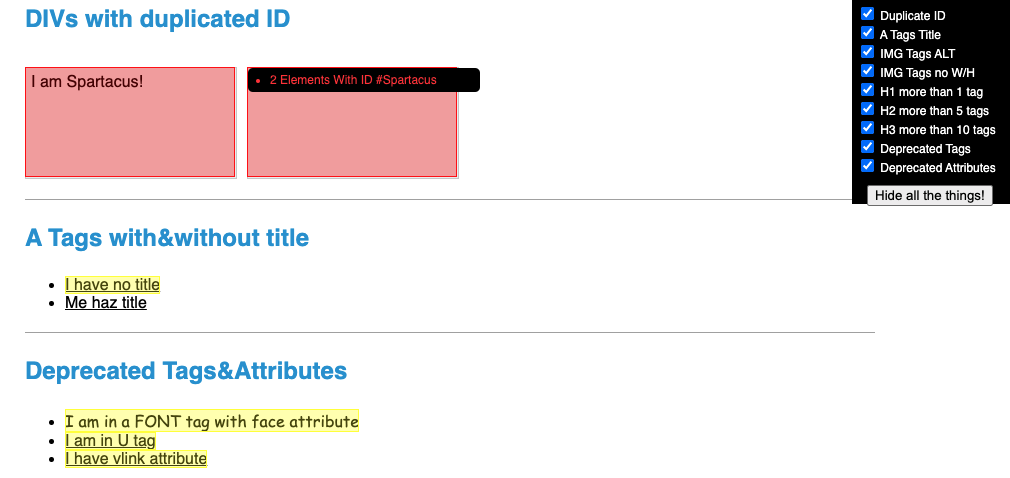
- เมื่อเข้าเว็บที่ต้องการตรวจสอบ ให้กดที่ Bookmarklet CheckDom จะปรากฎกล่องสีดำขนาดเล็กขึ้นที่มุมขวาบนของจอ
- สามารถกด ‘e’ ที่คีย์บอร์ด หรือคลิกที่กล่องสีดำบริเวยมุมขวาบนของหน้า เพื่อแสดงข้อความ error และ warning

วิธีการใช้งานโดยเพิ่มสคริปลงในเว็บ
* Require jQuery 1.6+
ดาวน์โหลดโค้ทจาก Github CheckDom แล้วเพิ่มสคริปลงไปยังหน้าเว็บที่ต้องการตรวจสอบ
<script src="checkdom.jquery.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$.checkdom();
});
</script>เมื่อเปิดหน้าดังกล่าวขึ้นมา สามารถกด ‘e’ ที่คีย์บอร์ด หรือคลิกที่กล่องสีดำบริเวยมุมขวาบนของหน้า เพื่อแสดงข้อความ error และ warning
สามารถตั้งค่าเพิ่มเติมให้กับฟังก์ชั่นการเช็คได้ ดังนี้
$.checkdom({
// รันโค้ทตั้งแต่เริ่มต้นโดยไม่ต้องกด e
auto: false,
// ไม่แจ้งเตือนบาง selector
// ie., exclude: '#gmap, #colorpicker' (also exclude all children of that element)
exclude: '',
// Attach overlays and messages to each element instead of document body
// Good for pages with lots of dynamic elements ** VERY BUGGY **
attachElement: false
});Source Code:
สามารถดาวน์โหลดโค้ทได้ที่: Github CheckDom